Responzivnost je pojam kojim se vrlo često opisuje dizajn web stranice. Ipak, mnogi nisu u potpunosti sigurni na što se taj pojam odnosi.
Davnih dana, kada je Internet bio tek nova stvar, postojala je samo jedna verzija stranice koja se pregledavala s računala. Razvojem mobilnih uređaja, koji su postepeno počeli dobivati pristup Internetu, počele su se razvijati dvije verzije stranica – jedna za računala, druga za mobilne uređaje.
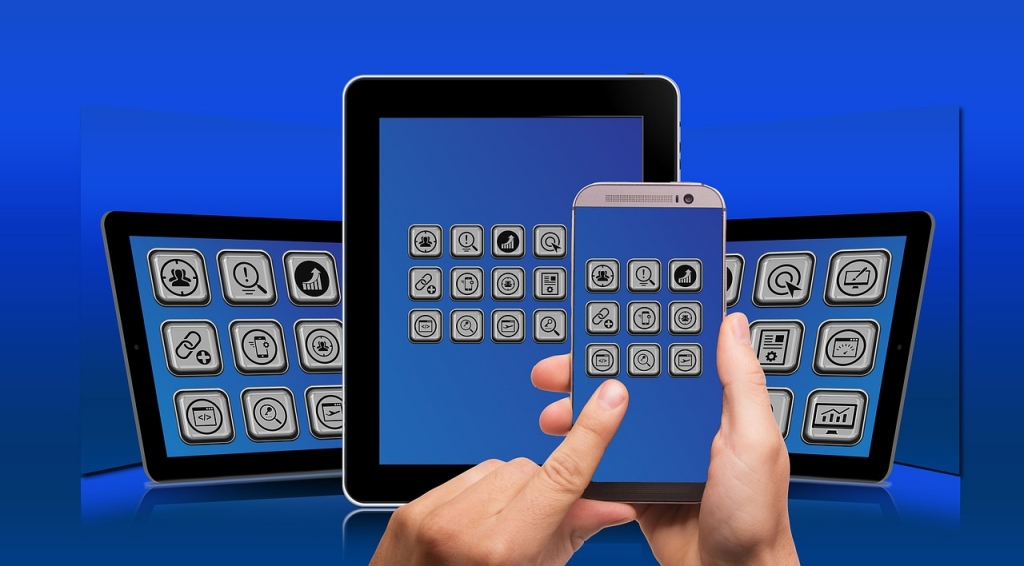
Dolaskom i razvitkom tkz. „pametnih“ uređaja – mobitela, tableta, satova – povećavao se broj verzija koji bi se trebao izrađivati. Kako bi se olakšala izrada i pregled, ponovno se vratila ideja jedinstvenog dizajna. No, ovog je puta to učinjeno kvalitetnije.
Responzivnost je je svojstvo koje omogućava prilagodbu elemenata stranice ovisno o veličini ekrana na kojoj se prikazuje. Drugim riječima, stranica će, ovisno o uređaju i ekranu, uvijek izgledati kao da je rađena baš za njega.
Stare metode responzivnog dizajna
Tehnologija responzivnosti je bila drugačija prije nekoliko godina. Kao što smo već prethodno spomenuli, izrađivale su se alternativne, mobilne verzije stranica. Posebna je skripta prepoznala veličinu ekrana, te po potrebi preusmjerila korisnika na mobilnu verziju.
To je bilo dosta loše rješenje, budući da je takvu web stranicu teže održavati. Dodatno, nalazila se i na posebnoj domeni – najčešće http://m.domena.hr – čime se razbijala struktura cjelokupne stranice.
Prednosti responzivnog dizajna
Pregledavanje web stranice mora biti jednako ugodno i jednostavno na svim veličinama ekrana. Raspadnuta struktura i poremećeni elementi su najčešća pojava kod pregleda stranice na manjim uređajima – sadržaj prelazi granice ekrana, tekst nije čitljiv, slike su prevelike…sve to ukazuje na neprilagođen dizajn.
Responzivna stranica automatski prilagođava sadržaj ovisno o dimenziji ekrana. U većini slučajeva, to uključuje smanjeni izbornik, povećanu veličinu teksta, te prilagođene slike. Osim vizualne prilagodbe, potrebno je prilagoditi i „težinu“ slika, jer bi prevelike slike mogle negativno utjecati na brzinu učitavanja i količinu potrošenog prometa, pogotovo prilikom korištenja mobilnih mreža.
SEO i responzivnost
Mobilne verzije stranice negativno utječu na prepoznavanje od strane internetskih tražilica – za isti sadržaj se koriste dva različita linka što dovodi do dupliciranja sadržaja, a tražilice to često kažnjavaju lošom pozicijom.
U današnje vrijeme, tražilice provjeravaju razinu optimizacije stranice za manje ekrane i ekrane na dodir. Prema tome, responzivni dizajn više nije samo odabir, nego potreba.
Ako vaša stranica nije pravilno optimizirana, javite se Virtualnoj Tvornici – pomoći ćemo vam da vaše poslovanje dovedete o moderno doba.