Uvod u mobilni dizajn
Mobiteli su odavno postali središnji dio naših života – uvijek su nam pri ruci, koristimo ih za komunikaciju, zabavu, posao, informiranje i sve više za online kupovinu. Upravo zbog toga što su mobiteli gotovo neizostavni, za uspjeh na digitalnom tržištu postaje ključno investirati u mobilni dizajn web stranica.
Više od 50% svih online aktivnosti dolazi upravo s mobilnih uređaja. Za neke industrije (hrana, piće, kozmetika i slične impulsive kupnje) čak i oko 80%. To diktira da se prilikom izrade weba posebna pažnja posveti upravo korisničkom iskustvu na mobilnim uređajima.
Dakle, vrijeme je da razgovaramo o nečemu što bi svaki vlasnik web stranice trebao shvatiti ozbiljno: mobilnom dizajnu.
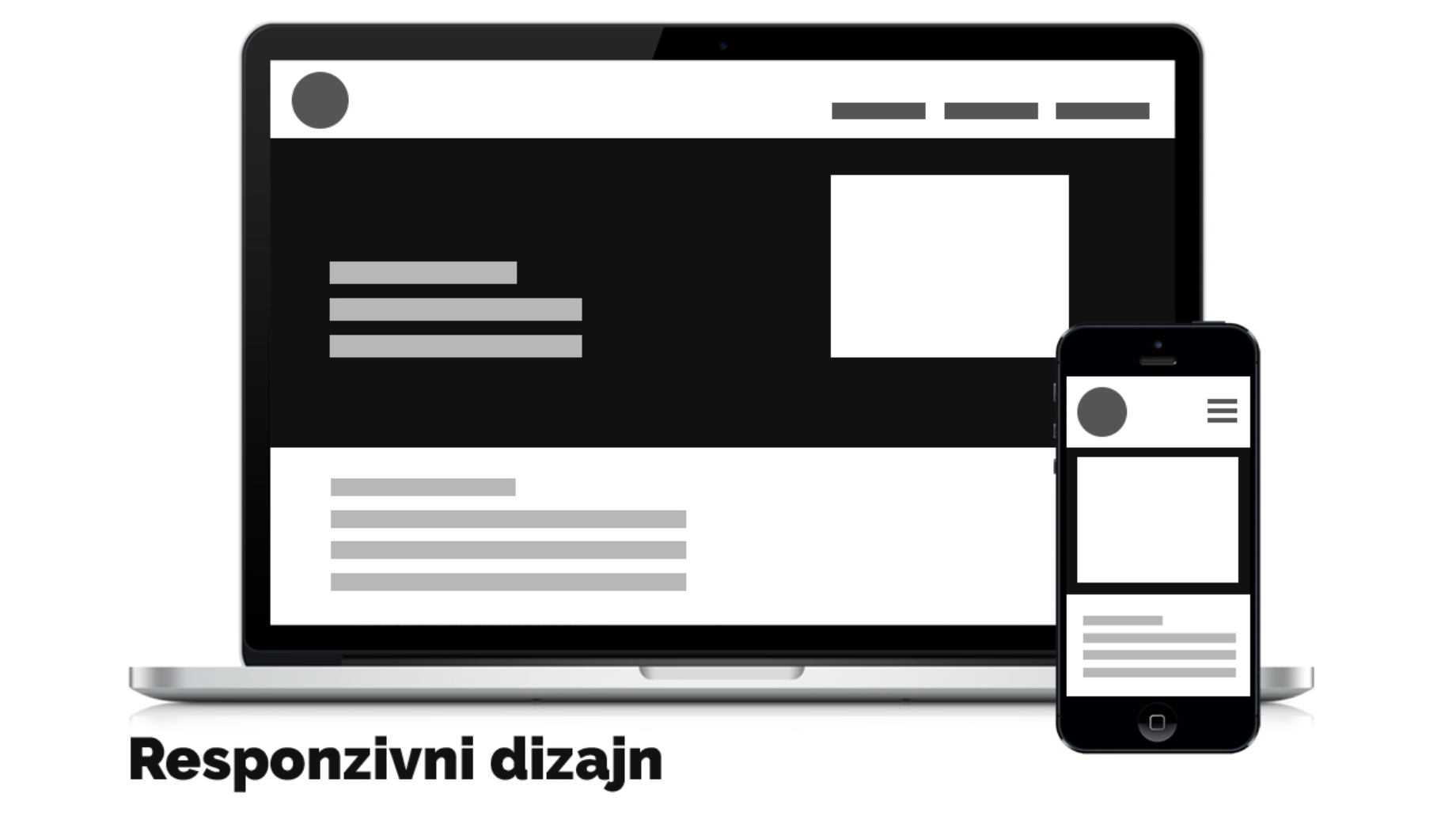
Responzivni dizajn vs Mobilni dizajn
Prije nego zaronimo duboko u mobilni dizajn, moramo utvrditi što je popularni responzivni dizajn i kako se on razlikuje od mobilnog dizajna. Responzivni dizajn je metoda web dizajna koja web stranicama omogućuje prilagodbu različitim veličinama zaslona i uređajima. To znači da će se stranica automatski reorganizirati i prilagoditi ovisno o tome gledate li je na stolnom računalu, laptopu, tabletu ili mobitelu. Responzivni dizajn ima za cilj stvoriti dosljedno i ugodno korisničko iskustvo bez obzira na uređaj koji se koristi.
S druge strane, mobilni dizajn je proces stvaranja verzije web stranice koja je posebno dizajnirana i optimizirana za mobilne uređaje. Umjesto prilagodbe postojećem desktop dizajnu, mobilni dizajn uzima u obzir specifične karakteristike i ograničenja mobilnih uređaja, kao što su manji zasloni i touch screen. Mobilni dizajn često ima jednostavniji i fokusiraniji izgled, veće gumbe, optimizirane slike te sadržaj koji je lak za čitanje i navigiranje na manjim ekranima.
Ključna razlika između responzivnog i mobilnog dizajna leži u pristupu i konačnom cilju:
- Responzivni dizajn nastoji omogućiti jedinstveno korisničko iskustvo na svim uređajima prilagođavajući postojeći dizajn različitim veličinama ekrana.
- Mobilni dizajn fokusira se isključivo na mobilne uređaje, stvarajući posebnu verziju stranice koja je optimizirana za mobilne korisnike.
Dok responzivni dizajn pruža fleksibilnost i konzistentnost, mobilni dizajn omogućava dublju optimizaciju i bolje korisničko iskustvo na mobilnim uređajima. Odabir između responzivnog i mobilnog dizajna ovisi o specifičnim potrebama vašeg projekta i ciljnoj publici.

Prednosti mobilnog dizajna
Ako vaša publika većinom koristi mobilne uređaje (a vjerojatno koriste), mobilni dizajn može pružiti mnogo bolje korisničko iskustvo. Umjesto da se prilagođava širokom rasponu uređaja, mobilni dizajn maksimizira funkcionalnost i jednostavnost upotrebe upravo za mobilne korisnike.
Ako vaša web stranica ili trgovina bilježi visoku posjećenost, dodatno raste i značaj svih prednosti mobilnog dizajna:
Brže učitavanje stranica
Mobilne stranice su često lakše i optimizirane za bržu izvedbu na mobitelima. Zašto je brzina učitavanja važna?
- Strpljenje korisnika je ograničeno: Istraživanja pokazuju da korisnici napuštaju web stranicu ako se ona ne učita unutar nekoliko sekundi. Brže učitavanje stranica znači manje frustracije i veće zadovoljstvo korisnika.
- Bolja angažiranost: Brza stranica zadržava korisnike duže, što povećava šanse za interakciju s vašim sadržajem, proizvodima ili uslugama.
- Google preferira brže stranice: Brzina učitavanja stranice je jedan od ključnih faktora koje Google uzima u obzir pri rangiranju stranica u rezultatima pretraživanja. Brža stranica može značiti bolje pozicioniranje i veću vidljivost.
- Veće konverzije: Brže stranice često rezultiraju višim stopama konverzije. Kada korisnici mogu brzo pristupiti informacijama i dovršiti kupovinu bez čekanja, veća je vjerojatnost da će izvršiti kupnju ili drugu željenu radnju.
Bolje korisničko iskustvo
Veći gumbi, jednostavnija navigacija i optimiziran sadržaj omogućavaju korisnicima lakšu interakciju.
- Optimiziran sadržaj: Kratki i jasni tekstovi, sadržaj prilagođen malim ekranima, što olakšava čitanje i pregledavanje.
- Jednostavnija navigacija: Jasno strukturirani meni, brži pristup ključnim informacijama
- Veći gumbi: Lakše za kliknuti prstom, smanjuje frustraciju korisnika i poboljšava pristupačnost za sve korisnike.
Specifične funkcionalnosti
Mobilni dizajn može iskoristiti jedinstvene značajke mobilnih uređaja poput GPS-a, kamere i touch gesti.
- Kamera i skeniranje: Korištenjem kamere, web stranice mogu ponuditi interaktivne značajke poput skeniranja QR kodova, slikanja proizvoda za prepoznavanje ili čak augmented reality (AR) funkcionalnosti koje korisnicima omogućuju isprobavanje proizvoda u virtualnom okruženju.
- Touch geste i navigacija: Mobilne stranice mogu koristiti razne touch geste kao što su pinch-to-zoom, swipe za navigaciju između stranica ili proizvoda, i long hold za dodatne opcije. Ovo omogućava prirodniju i intuitivniju interakciju.
- Pozivi i poruke: Jednostavno dodavanje funkcionalnosti poput “klikni za poziv” ili “pošalji poruku” omogućava korisnicima da vas brzo i jednostavno kontaktiraju.
- Mobilno plaćanje: Integracija s mobilnim sustavima plaćanja kao što su Apple Pay ili Google Wallet može pojednostaviti proces plaćanja.
Odabir mobilnog dizajna znači stvaranje web stranice koja je potpuno prilagođena potrebama i očekivanjima mobilnih korisnika, što može dovesti do veće angažiranosti, boljih konverzija i zadovoljnijih korisnika.
Zašto odabrati mobilni dizajn?
Rast mobilnog prometa
- Statistika = Više od 50% globalnog web prometa dolazi s mobilnih uređaja.
- Trend = Sve više korisnika koristi pametne telefone i tablete za pretraživanje interneta i online kupovinu.
Poboljšanje SEO rezultata
- Google preferira mobilne stranice = Bolje rangiranje u rezultatima pretraživanja.
- Brža stranica = Pozitivno utječe na SEO i korisničko iskustvo.
Povećanje konverzija i prodaje
- Brže i lakše kupovanje = Korisnici su skloniji dovršiti kupovinu na mobilno optimiziranim stranicama.
- Veća angažiranost = Korisnici dulje ostaju na stranici i češće se vraćaju.
Konkurentska prednost
- Tržišna diferencijacija = Mobilno optimizirana stranica može vas istaknuti u odnosu na konkurenciju koja nije uložila u mobilni dizajn.
- Povećano povjerenje korisnika = Profesionalna i funkcionalna mobilna stranica povećava povjerenje korisnika.
Kako implementirati mobilni dizajn
Prvi korak je razumijevanje vaše ciljne publike. Istražite tko su vaši korisnici, koje uređaje koriste i kako se ponašaju prilikom pretraživanja interneta. Alati poput Google Analytics mogu vam pružiti vrijedne uvide u podatke i ponašanje korisnika. Na temelju tih informacija, možete prilagoditi dizajn kako biste zadovoljili specifične potrebe vaše publike.
Dobar mobilni dizajn trebao bi biti jednostavan, pregledan i intuitivan. Fokusirajte se na ključne funkcionalnosti i eliminirajte sve suvišne elemente koji mogu usporiti stranicu ili otežati interakciju.
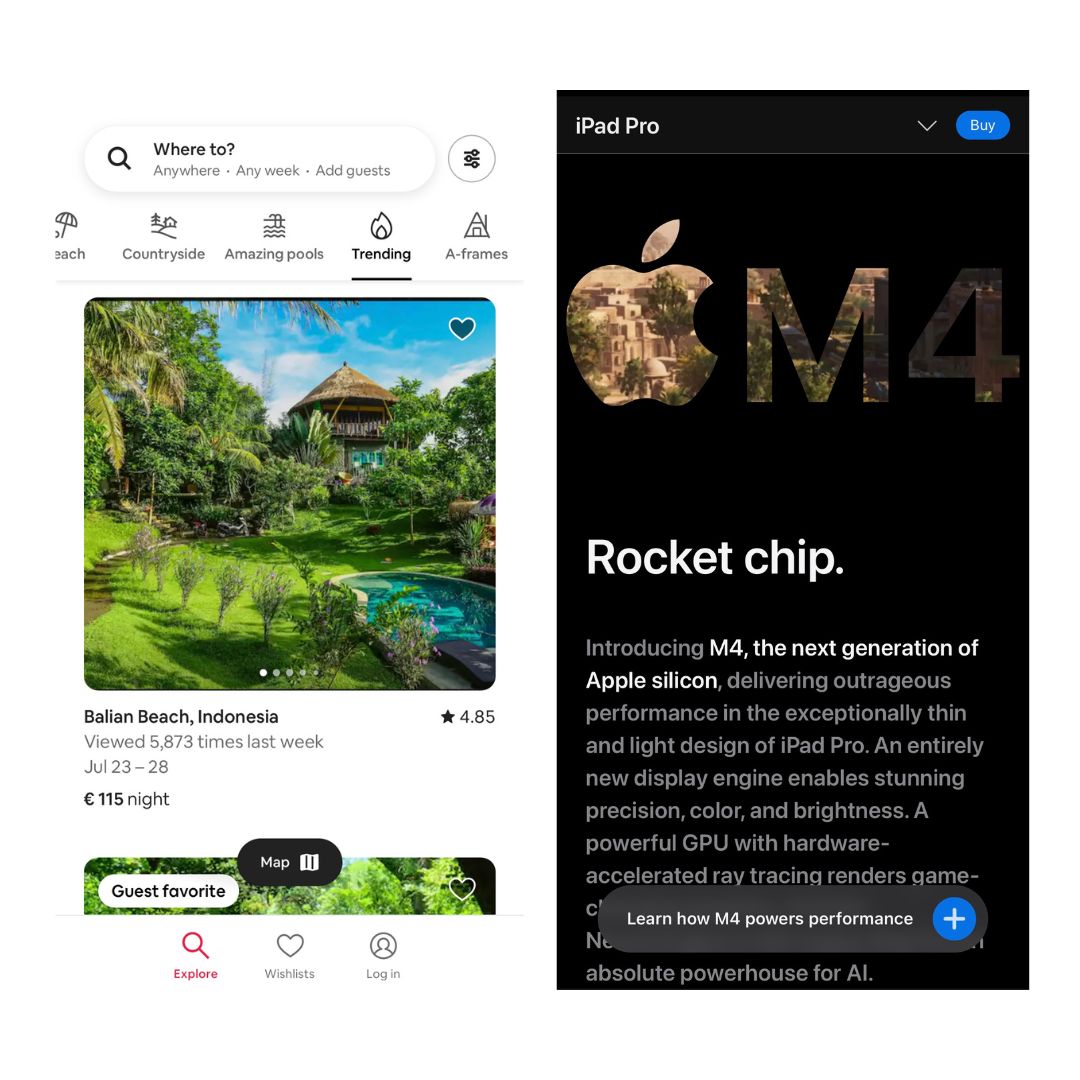
Primjeri uspješnih mobilnih dizajna često uključuju minimalistički pristup s velikim gumbima, jasno strukturiranim izbornicima i optimiziranim sadržajem. Na primjer, stranice poput Airbnb-a i Apple-a koriste jednostavan dizajn koji omogućuje brzo i intuitivno korištenje.

Zaključak
Optimizacija vaše web stranice za mobilne korisnike donosi brojne prednosti, od poboljšanja korisničkog iskustva i bržeg učitavanja stranica, do boljih SEO rezultata i povećanih konverzija.
Implementacija mobilnog dizajna počinje s razumijevanjem vaše ciljne publike i njihovih potreba, te kreiranjem jednostavnog i intuitivnog dizajna.
Krenite s implementacijom mobilnog dizajna danas i osigurajte da vaša web stranica bude spremna za budućnost digitalnog pretraživanja i kupovine.
Pozivamo sve vlasnike web stranica da ozbiljno razmotre prednosti mobilnog dizajna i poduzmu korake ka optimizaciji kako bi ostali konkurentni i pružili najbolje moguće iskustvo svojim korisnicima.